What Is It?
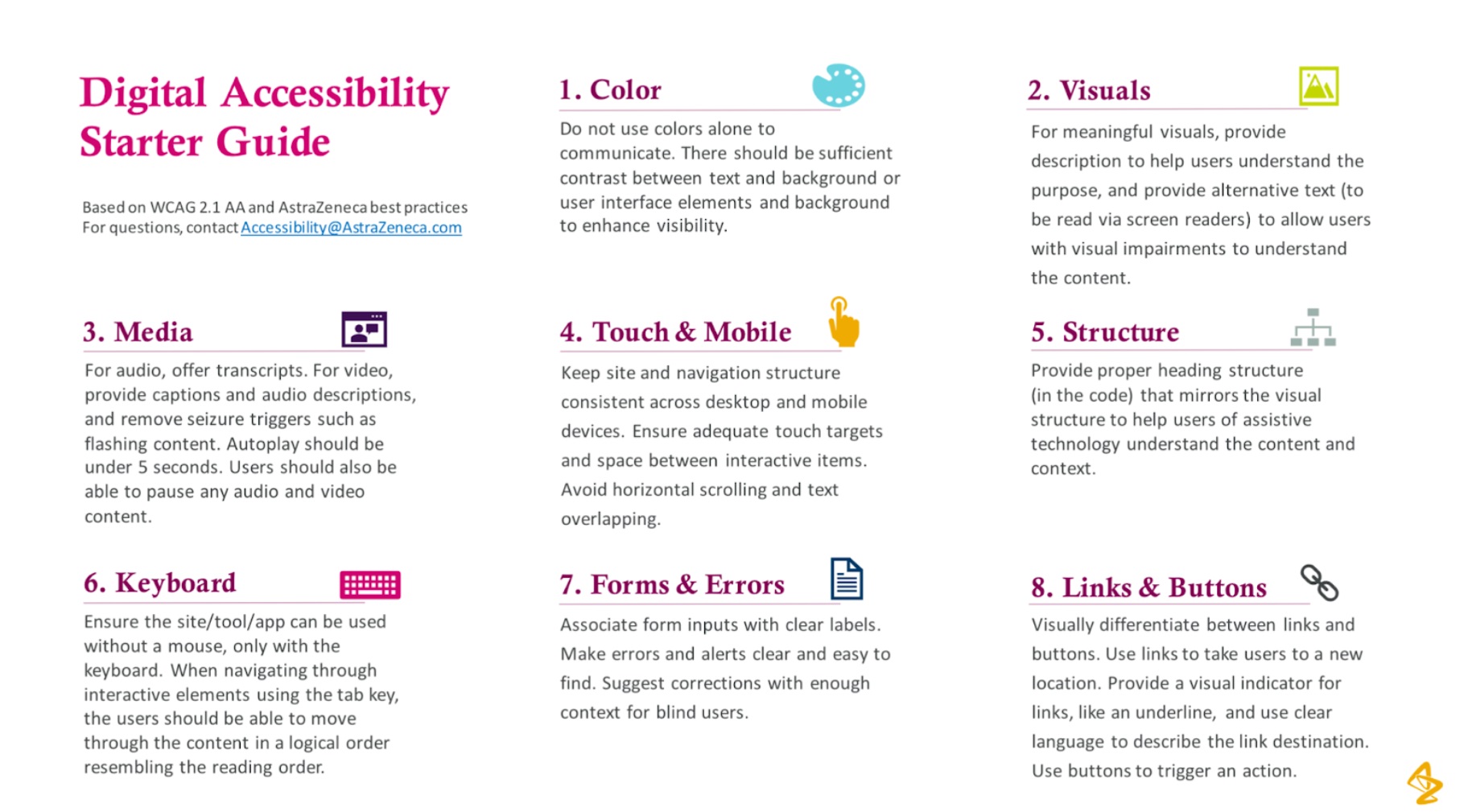
The Digital Accessibility Starter Guide is a succinct one-page compilation of digital accessibility heuristics designed to guide interface reviews. While it is not comprehensive documentation, nor is it a substitute for a thorough audit, it can facilitate the early and consistent integration of digital accessibility considerations into the product and project roadmaps.

Why Is It Important?
As UX practitioners in the life sciences, we are tasked with evaluating the usability of domain-specific digital platforms, websites, and applications, including those intended for the general public. In addition to reviewing interfaces against usability heuristics, there is a valuable opportunity to assess accessibility. Existing accessibility documentation, often technical and extensive, may blur the line between design and development, making it difficult to integrate accessibility considerations into heuristic reviews seamlessly. Introducing digital accessibility too late in the process can result in increased development costs and resource expenditure. The Digital Accessibility Starter Guide aims to embed a digital accessibility perspective into user interface evaluations early and often, by providing a set of relevant and actionable heuristics.
Who Is It For?
The Digital Accessibility Starter Guide is designed for a wide range of professionals involved in UX, whether directly or indirectly. This includes UX researchers, UX/UI designers, UX managers, UX strategists, digital product designers, product owners, among others, who design or evaluate interactive interfaces.
How Was It Developed?
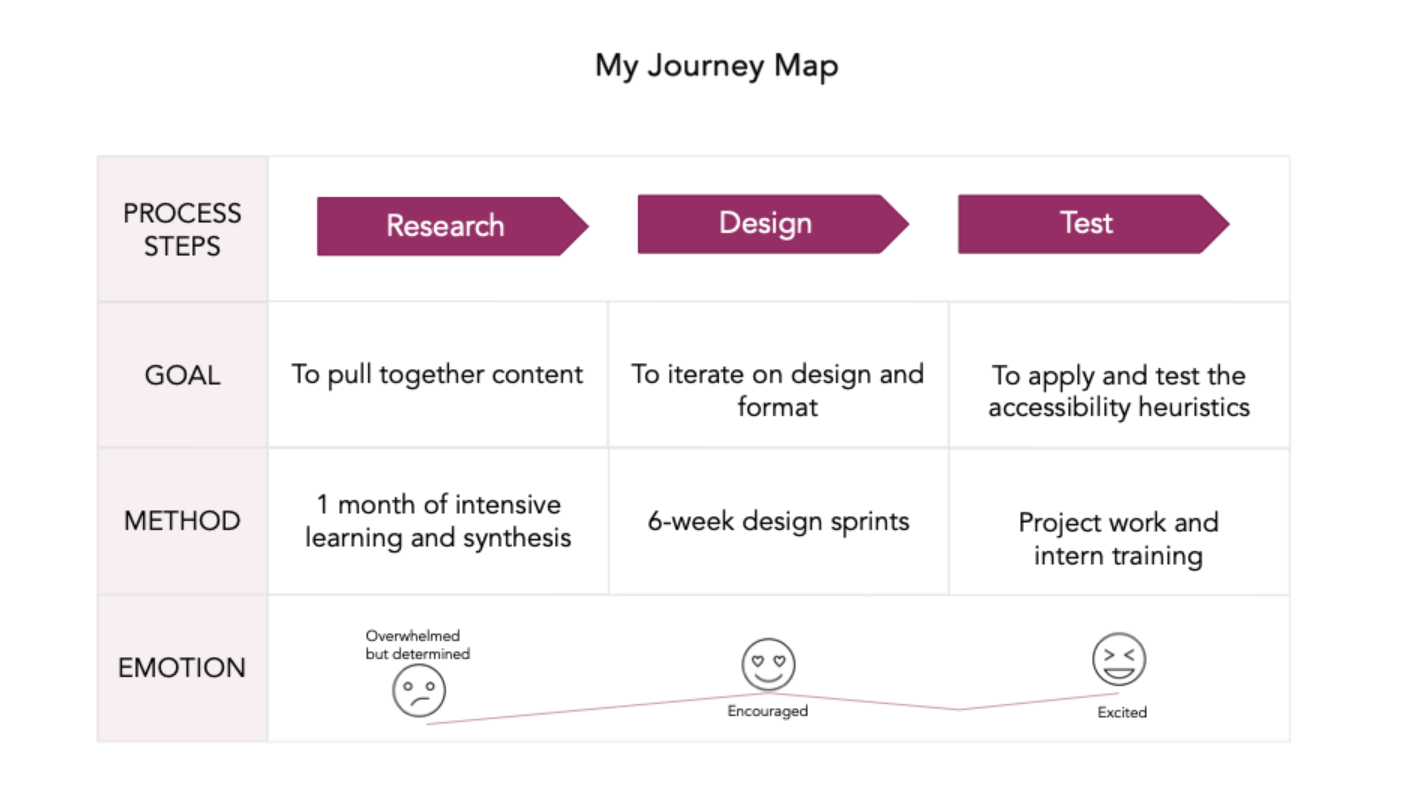
The author engaged in a structured iterative research and design process, depicted in a high-level journey map.

The process unfolded as follows:
– Research: After defining the scope to target design reviews and common scenarios, the author examined various resources for accessibility checklists, such as A11Y-101, A11Y Project, IBM Equal Access Toolkit, Web.dev, and AstraZeneca’s internal accessibility documentation. This review continued until common concepts began to emerge. These concepts were then distilled according to the predefined scope and organized into eight categories, with synthesized content for each. Relevant references to these concepts in WCAG2.1AA were identified, but not included in this guide for the sake of brevity.
– Design: Design sprints were conducted with digital accessibility colleagues to refine the heuristics, culminating in the creation of the one-page Digital Accessibility Starter Guide.
– Test: The guide was shared with the internal UX team for feedback, applied to multiple projects and intern training. It proved effective in highlighting digital accessibility issues to project stakeholders, in addition to usability issues, and served as an educational resource.
What Now?
The Digital Accessibility Starter Guide is currently being shared with a broader audience, and we are open to feedback and use-case discussions. If you have insights or experiences to share, please feel free to contact the author.
Special thanks to Yuliya Podlesny and Katherine Wahl for their digital accessibility expertise and the AstraZeneca Global UX team for providing feedback.
Author: Jing Zhang, Astrazeneca